este blogue agora está disponível em:
jeraman.wordpress.com
20090118
20081210
bateria com controles de wii
dias atrás, lá no laboratório de artefatos digitais open-source, consegui fazer esse experimento com sucesso! a qualidade do vídeo não tá lá essas coisas, mas tudo bem: dá pra ter uma idéia do processo.
o teste foi feito com uma aplicação interessante chamada wiinstruments (caso vc tenha um wiimote sobrando, vale a pena testar: tá disponível pra mac e windows). o que ela faz basicamente é transformar o controle num controlador midi, feito qualquer brinquedo desse tipo aqui (que, por sinal, já anda na minha lista de compras para o natal! ;])
motivado por isso, comecei a pesquisar coisas que nos permitia programar em cima do wiimote. dentre elas, aqui vão dicas de algumas...
valeu grande daniel pela ajuda com a viola!
o teste foi feito com uma aplicação interessante chamada wiinstruments (caso vc tenha um wiimote sobrando, vale a pena testar: tá disponível pra mac e windows). o que ela faz basicamente é transformar o controle num controlador midi, feito qualquer brinquedo desse tipo aqui (que, por sinal, já anda na minha lista de compras para o natal! ;])
motivado por isso, comecei a pesquisar coisas que nos permitia programar em cima do wiimote. dentre elas, aqui vão dicas de algumas...
- CWiid - apesar de escrita em C, essa biblioteca exclusiva para linux conta com módulos para outras linguagens, como python. uma descrição bem interessante pode ser encontrada aqui.
- GlovePIE - aplicativo/interpretador construído especialmente para emular dispositivos de entrada (principalmente joysticks e similares). assim, através de um script bem simples podemos fazer coisas bem legais como isso. ideal para fazer testes rápidos... =]
- wiimoteLib - biblioteca escrita pelo mestre Johnny Chung Lee, exclusiva para C#.
20081123
tutorial: sintetizadores
visão geral
sintetizadores subtrativos
- Some call it analog: How subtractive synthesizers work
- Oscillators: Essential Waveforms
- Oscillators: Mixing and Blending
- Filters: The Wow Factor
- Filters: Going Deeper
- Understanding Envelopes, Part 1
- Understanding Envelopes, Part 2
- Essential LFO facts
- Grasping MIDI Controllers
a coisa serviu bem pra mim... pros interessados, vale a pena dar uma conferida!
Marcadores:
estudo,
sintetizadores,
tutorial,
wouwlabs
20081120
tutorial: como desenvolver sua aplicação flash para uma mesa multitoque
Escopo: Esse tutorial visa explicar como desenvolver aplicações para uma mesa multitoque através de simulação (leia-se, sem a necessidade real de uma mesa). Esse processo é importante, pois nos possibilita testar os programas antes de colocá-los na mesa sem saber se de fato funcionam... vamos lá?
Antes de começar, aqui vão alguns conceitos teóricos do tipo "chatos-porém-necessários":

Antes de começar, aqui vão alguns conceitos teóricos do tipo "chatos-porém-necessários":
- Blob - No contexto desse tutorial, nome dado ao evento de detecção do dedo ao tocar a mesa.
- Simulador - Na ausência física da mesa, vamos simular os blobs através dessa estrutura.
- Touchlib - Biblioteca utilizada para tratar eventos multitoques.
- TUIO - Protocolo especialmente construído para tratar eventos multitoque. utiliza o OSC para funcionar.
- OSC - OpenSound Control - Protocolo construído para tratar de eventos de som. utiliza UDP para funcionar.
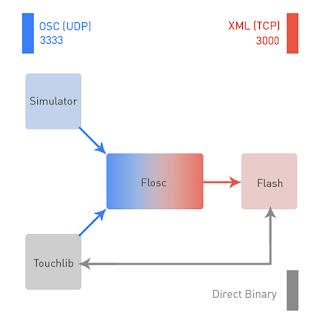
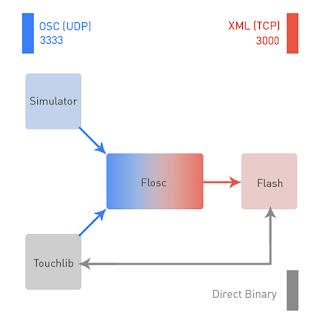
- Qual a relação do TUIO com o OSC? - Como dito acima, o TUIO é implementado por cima do OSC, o que o obriga a conversar apenas utilizando o UDP. Para Flash (9), isso é um problema pois esse é incapaz de tratar mensagens desse tipo, utilizando para comunicação apenas XML (TCP).
- flosc - Dado o acima descrito, podemos perceber claramente a necessidade de um mediador entre o TUIO (UDP) e o XML(TCP) de Flash. É aí que entra em ação o flosc, que trata dessa mediação.

de um lado fica o simulador (ou, em outro caso, a mesa propriamente dita) que utliza o TUIO - consequentemente o OSC - para enviar mensagens de Blobs para nossa aplicação através do FlOSC, que é responsável por mediar a comunicação Flash-TUIO (sendo mais específico, XML(TCP)-UDP ).
Agora, dado todos esses conceitos, vamos preparar o ambiente!
1 - Baixe o simulador, disponível aqui!
3 - Uma vez que o simulador está funcionando direitinho, é hora de preparar nossa aplicação para "falar" TUIO. para tanto, temos que baixar o touchlib (svn aqui), focando no módulo AS3 (disponível numa pasta da biblioteca) depois de baixá-la.
1- Crie um novo arquivo flash (as3);
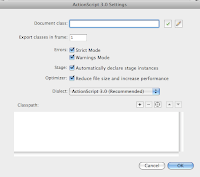
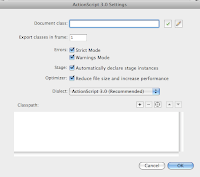
2- Clique no canvas (ou stage) -> aba properties -> botão settings -> botão settings (novamente... =P). Depois disso deverá aparecer janela abaixo:
 3- Clique no + ao lado do classpath e adicione o diretório das pastas que citamos acima (a ext e a int, ambas dentro da pasta AS3).
3- Clique no + ao lado do classpath e adicione o diretório das pastas que citamos acima (a ext e a int, ambas dentro da pasta AS3).
4- Caso vc vá desenvolver o código dentro do próprio fla, pule essa etapa. Caso for desenvolver num arquivo .as externo, lembre-se de salvá-lo com o mesmo nome do fla original.
5 - Para efeito de teste - e entendimento do processo - copie o código abaixo no action do seu fla (ou no .as separado, como preferir)
----------------------------------------------------------------------------------------------------------
5- Rode o simulador, o flosc e... essa aplicação!
6- Agora é só testar se tá funcionando através do simulador! O funcionamento desse módulo AS3 da touchlib é bem simples e intuitivo. Podemos compreendê-lo facilmente apenas analisando o código fonte acima e seus comentários.
6 - O próximo passo é botar quente, fazendo sua própria aplicação!
Espero que esse tutorial tenha ajudado em alguma coisa... qualquer dúvida, é só comentar!
Fontes
[1]http://nuigroup.com
[2]http://nuigroup.com/forums/viewthread/1495/
[3]http://wiki.nuigroup.com/Building_Your_First_Application
1 - Baixe o simulador, disponível aqui!
ps: Antes de continuar passo a passo, é interessante antes que seja testado se o simulador está funcionando direitinho aí na sua máquina, sendo necessário para isso uma aplicação cliente teste (por exemplo, essa daqui!)2 - Baixe flosc, disponível aqui (dentro de uma das pastas do tbeta...) ou então - para aqueles que baixaram a aplicação teste citada acima - dentro da sua pasta!
3 - Uma vez que o simulador está funcionando direitinho, é hora de preparar nossa aplicação para "falar" TUIO. para tanto, temos que baixar o touchlib (svn aqui), focando no módulo AS3 (disponível numa pasta da biblioteca) depois de baixá-la.
ps1: parece que apenas a versão svn do touchlib contém a pasta AS3, a qual iremos utilizar aqui!Pronto! Com isso configuramos todo o ambiente! Agora é hora de meter a mão na massa (opa...), assim, as próximas etapas devem ser executadas no editor de flash:
ps2: Note que abrindo essa pasta, podemos encontrar rapidamente outras duas subpastas que nos serão úteis no futuro: a ext e a int.
1- Crie um novo arquivo flash (as3);
2- Clique no canvas (ou stage) -> aba properties -> botão settings -> botão settings (novamente... =P). Depois disso deverá aparecer janela abaixo:
 3- Clique no + ao lado do classpath e adicione o diretório das pastas que citamos acima (a ext e a int, ambas dentro da pasta AS3).
3- Clique no + ao lado do classpath e adicione o diretório das pastas que citamos acima (a ext e a int, ambas dentro da pasta AS3).4- Caso vc vá desenvolver o código dentro do próprio fla, pule essa etapa. Caso for desenvolver num arquivo .as externo, lembre-se de salvá-lo com o mesmo nome do fla original.
5 - Para efeito de teste - e entendimento do processo - copie o código abaixo no action do seu fla (ou no .as separado, como preferir)
----------------------------------------------------------------------------------------------------------
import flash.display.*;----------------------------------------------------------------------------------------------------------
import flash.events.*;
import flash.net.*;
import flash.geom.*;
init()
function init() {
//-----------inicializa o TUIO na porta 3000-----------------
TUIO.init(this,'localhost',3000,'',true);
/*
assim como para qualquer outro evento em flash, também precisamos
de adicionar aos TouchEvent alguma função para ser executada cada
vez que o evento ocorrer (no nosso caso, a desenhaCirculo).
note também que o subtipo de evento chama-se MOUSE_DOWN.
não coincidentemente, o TouchEvent possui também a maior parte dos outros subtipos de evento do MouseEvent tradicional.
*/
addEventListener(TouchEvent.MOUSE_DOWN, desenhaCirculo);
}
function desenhaCirculo(e:TouchEvent):void{
//converte em ponto o x e o y do blob atual
var curPt:Point = parent.globalToLocal(new Point(e.stageX, e.stageY));
//cria um novo sprite a ser ainda pintado na tela
var circle:Sprite = new Sprite();
//seta a linha para cor vermelha, com largura de 10px
circle.graphics.lineStyle(10, 0xff0000);
//desenha um círculo de 40 px
circle.graphics.drawCircle(0,0,40);
// coloca esse círculo na exata cordenada de onde houve o toque
circle.x = curPt.x;
circle.y = curPt.y;
addChild(circle); //add the circle where touch happened
}
5- Rode o simulador, o flosc e... essa aplicação!
6- Agora é só testar se tá funcionando através do simulador! O funcionamento desse módulo AS3 da touchlib é bem simples e intuitivo. Podemos compreendê-lo facilmente apenas analisando o código fonte acima e seus comentários.
6 - O próximo passo é botar quente, fazendo sua própria aplicação!
Espero que esse tutorial tenha ajudado em alguma coisa... qualquer dúvida, é só comentar!
Fontes
[1]http://nuigroup.com
[2]http://nuigroup.com/forums/viewthread/1495/
[3]http://wiki.nuigroup.com/Building_Your_First_Application
Marcadores:
multitoque,
tutorial,
wouwlabs
20081119
mais sobre o projeto m.e.s.a...
nota-se visivelmente a evolução do projeto desde do último vídeo! tá ficando legal... em breve maiores informações!
ps: a propósito, aos interessados, eu e jeez daremos nessa sexta, dia 21/11 uma ofiCIna sobre como construir sua própria mesa multitoque... o evento é gratuito e aberto ao público! maiores informações aqui!

Marcadores:
estudo,
eventos,
multitoque
Assinar:
Postagens (Atom)
