Antes de começar, aqui vão alguns conceitos teóricos do tipo "chatos-porém-necessários":
- Blob - No contexto desse tutorial, nome dado ao evento de detecção do dedo ao tocar a mesa.
- Simulador - Na ausência física da mesa, vamos simular os blobs através dessa estrutura.
- Touchlib - Biblioteca utilizada para tratar eventos multitoques.
- TUIO - Protocolo especialmente construído para tratar eventos multitoque. utiliza o OSC para funcionar.
- OSC - OpenSound Control - Protocolo construído para tratar de eventos de som. utiliza UDP para funcionar.
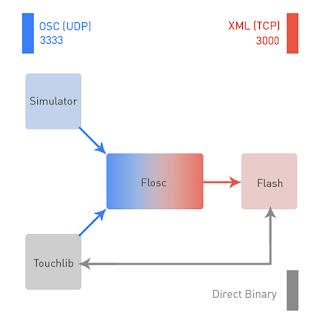
- Qual a relação do TUIO com o OSC? - Como dito acima, o TUIO é implementado por cima do OSC, o que o obriga a conversar apenas utilizando o UDP. Para Flash (9), isso é um problema pois esse é incapaz de tratar mensagens desse tipo, utilizando para comunicação apenas XML (TCP).
- flosc - Dado o acima descrito, podemos perceber claramente a necessidade de um mediador entre o TUIO (UDP) e o XML(TCP) de Flash. É aí que entra em ação o flosc, que trata dessa mediação.

de um lado fica o simulador (ou, em outro caso, a mesa propriamente dita) que utliza o TUIO - consequentemente o OSC - para enviar mensagens de Blobs para nossa aplicação através do FlOSC, que é responsável por mediar a comunicação Flash-TUIO (sendo mais específico, XML(TCP)-UDP ).
Agora, dado todos esses conceitos, vamos preparar o ambiente!
1 - Baixe o simulador, disponível aqui!
3 - Uma vez que o simulador está funcionando direitinho, é hora de preparar nossa aplicação para "falar" TUIO. para tanto, temos que baixar o touchlib (svn aqui), focando no módulo AS3 (disponível numa pasta da biblioteca) depois de baixá-la.
1- Crie um novo arquivo flash (as3);
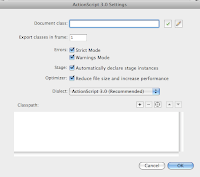
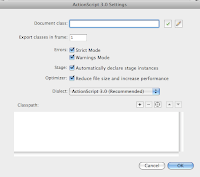
2- Clique no canvas (ou stage) -> aba properties -> botão settings -> botão settings (novamente... =P). Depois disso deverá aparecer janela abaixo:
 3- Clique no + ao lado do classpath e adicione o diretório das pastas que citamos acima (a ext e a int, ambas dentro da pasta AS3).
3- Clique no + ao lado do classpath e adicione o diretório das pastas que citamos acima (a ext e a int, ambas dentro da pasta AS3).
4- Caso vc vá desenvolver o código dentro do próprio fla, pule essa etapa. Caso for desenvolver num arquivo .as externo, lembre-se de salvá-lo com o mesmo nome do fla original.
5 - Para efeito de teste - e entendimento do processo - copie o código abaixo no action do seu fla (ou no .as separado, como preferir)
----------------------------------------------------------------------------------------------------------
5- Rode o simulador, o flosc e... essa aplicação!
6- Agora é só testar se tá funcionando através do simulador! O funcionamento desse módulo AS3 da touchlib é bem simples e intuitivo. Podemos compreendê-lo facilmente apenas analisando o código fonte acima e seus comentários.
6 - O próximo passo é botar quente, fazendo sua própria aplicação!
Espero que esse tutorial tenha ajudado em alguma coisa... qualquer dúvida, é só comentar!
Fontes
[1]http://nuigroup.com
[2]http://nuigroup.com/forums/viewthread/1495/
[3]http://wiki.nuigroup.com/Building_Your_First_Application
1 - Baixe o simulador, disponível aqui!
ps: Antes de continuar passo a passo, é interessante antes que seja testado se o simulador está funcionando direitinho aí na sua máquina, sendo necessário para isso uma aplicação cliente teste (por exemplo, essa daqui!)2 - Baixe flosc, disponível aqui (dentro de uma das pastas do tbeta...) ou então - para aqueles que baixaram a aplicação teste citada acima - dentro da sua pasta!
3 - Uma vez que o simulador está funcionando direitinho, é hora de preparar nossa aplicação para "falar" TUIO. para tanto, temos que baixar o touchlib (svn aqui), focando no módulo AS3 (disponível numa pasta da biblioteca) depois de baixá-la.
ps1: parece que apenas a versão svn do touchlib contém a pasta AS3, a qual iremos utilizar aqui!Pronto! Com isso configuramos todo o ambiente! Agora é hora de meter a mão na massa (opa...), assim, as próximas etapas devem ser executadas no editor de flash:
ps2: Note que abrindo essa pasta, podemos encontrar rapidamente outras duas subpastas que nos serão úteis no futuro: a ext e a int.
1- Crie um novo arquivo flash (as3);
2- Clique no canvas (ou stage) -> aba properties -> botão settings -> botão settings (novamente... =P). Depois disso deverá aparecer janela abaixo:
 3- Clique no + ao lado do classpath e adicione o diretório das pastas que citamos acima (a ext e a int, ambas dentro da pasta AS3).
3- Clique no + ao lado do classpath e adicione o diretório das pastas que citamos acima (a ext e a int, ambas dentro da pasta AS3).4- Caso vc vá desenvolver o código dentro do próprio fla, pule essa etapa. Caso for desenvolver num arquivo .as externo, lembre-se de salvá-lo com o mesmo nome do fla original.
5 - Para efeito de teste - e entendimento do processo - copie o código abaixo no action do seu fla (ou no .as separado, como preferir)
----------------------------------------------------------------------------------------------------------
import flash.display.*;----------------------------------------------------------------------------------------------------------
import flash.events.*;
import flash.net.*;
import flash.geom.*;
init()
function init() {
//-----------inicializa o TUIO na porta 3000-----------------
TUIO.init(this,'localhost',3000,'',true);
/*
assim como para qualquer outro evento em flash, também precisamos
de adicionar aos TouchEvent alguma função para ser executada cada
vez que o evento ocorrer (no nosso caso, a desenhaCirculo).
note também que o subtipo de evento chama-se MOUSE_DOWN.
não coincidentemente, o TouchEvent possui também a maior parte dos outros subtipos de evento do MouseEvent tradicional.
*/
addEventListener(TouchEvent.MOUSE_DOWN, desenhaCirculo);
}
function desenhaCirculo(e:TouchEvent):void{
//converte em ponto o x e o y do blob atual
var curPt:Point = parent.globalToLocal(new Point(e.stageX, e.stageY));
//cria um novo sprite a ser ainda pintado na tela
var circle:Sprite = new Sprite();
//seta a linha para cor vermelha, com largura de 10px
circle.graphics.lineStyle(10, 0xff0000);
//desenha um círculo de 40 px
circle.graphics.drawCircle(0,0,40);
// coloca esse círculo na exata cordenada de onde houve o toque
circle.x = curPt.x;
circle.y = curPt.y;
addChild(circle); //add the circle where touch happened
}
5- Rode o simulador, o flosc e... essa aplicação!
6- Agora é só testar se tá funcionando através do simulador! O funcionamento desse módulo AS3 da touchlib é bem simples e intuitivo. Podemos compreendê-lo facilmente apenas analisando o código fonte acima e seus comentários.
6 - O próximo passo é botar quente, fazendo sua própria aplicação!
Espero que esse tutorial tenha ajudado em alguma coisa... qualquer dúvida, é só comentar!
Fontes
[1]http://nuigroup.com
[2]http://nuigroup.com/forums/viewthread/1495/
[3]http://wiki.nuigroup.com/Building_Your_First_Application


0 comentários:
Postar um comentário